Le congrès de Qlik World , organisé cette année en ligne, s’est tenu début mai 2021. Nous avons pris le temps de parcourir les thèmes importants et les nouveautés proposées par Qlik pour vous en parler. Un des sujets que l’on retrouve chaque année concerne les meilleurs visuels sur Qlik Sense.
C’est aussi un sujet couvert régulièrement dans les Techspert Thursday de Qlik et dans les nouvelles releases. Vous pouvez revoir la session en vous connectant sur Qlik.com avec vos identifiants et en allant dans la session Qlik World ou également accéder à la session du Techspert Thursday qui ne nécessite pas d’authentification.
Dans cet article, nous avons choisi de vous présenter deux nouvelles astuces et un nouveau graphique parmi une trentaine de nouvelles fonctionnalités rendues disponibles pour 2021.
- Time plan chart avec trellis et tables
- Comparaisons avec l’année précédente
- Max et min labels
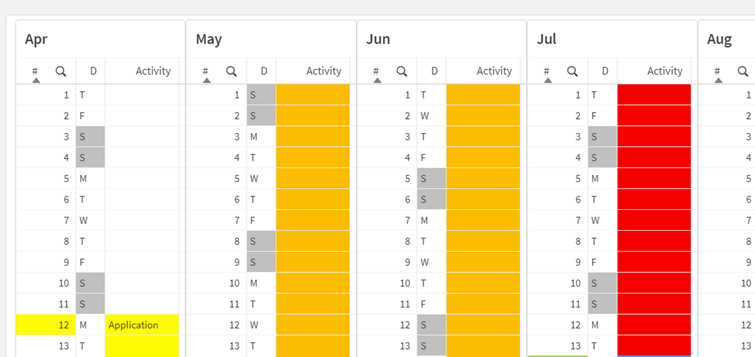
Planifier vos tâches avec le Time plan chart avec trellis et tables
Le Time line chart peut devenir une aide précieuse pour toute planification de tâches. Pour ce faire, ce graphique utilise comme objets les trellis et les tables ainsi que la fonction de coloration de cellule. Le trellis container vous permettra de reproduire l’objet autant de fois qu’il y a de valeurs dans la dimension. Vous pourrez trouver celui-ci dans les objets personnalisés de la feuille, au sein de Qlik Visualization Bundle. (Extension de Riley MacDonald)
De manière pratique, vous devez utiliser un champ de calendrier comme dimension dans votre graphe, tel que le mois par exemple. Il vous faudra par la suite également créer un auto-calendrier à l’aide de la fonction dual qui vous permettra de combiner un nombre et une chaine de texte dans une même valeur de champ.
Exemple :
Vous pourrez dès lors visualiser les jours, les activités et les semaines avec différents codes couleurs pour voir la progression des activités de votre équipe.

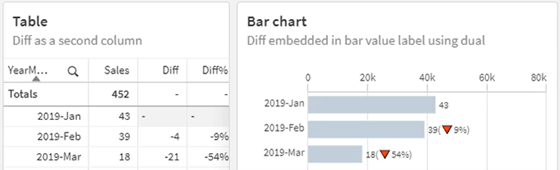
Comparaison de l’année en cours avec l’année précédente
Pour donner plus de contexte aux visualisations, il peut vous être utile de comparer l’année en cours à l’année précédente. Cela permet de mettre l’accent sur une croissance ou décroissance en pourcentage.
Pour ce faire, vous pourrez créer un tableau et/ou un graphique reprenant la différence entre vos deux années sélectionnées.
Si vous optez pour le graphique, cette astuce vous permettra de visualiser deux valeurs au sein d’un même label. N’hésitez pas à utiliser la fonction dual qui vous permettra de visualiser le ratio au sein même des labels de valeurs de votre graphe. Pour rajouter de la force à votre visualisation, les symboles uni codes peuvent également être utilisés dans les labels. Une fois dans l’édition de la feuille, écrivez la formule du symbole dans l’expression de la mesure ou ajoutez-le dans le champ ‘Icon’ de la mesure.
Exemple :
Vous pourrez comparer vos ventes, en quantité ou devise, d’un mois à l’autre. La variation pourra être mise dans une table mais aussi dans le label de la valeur de votre graphique. Ici, le pourcentage montre chaque fois la variation avec la barre précédente.

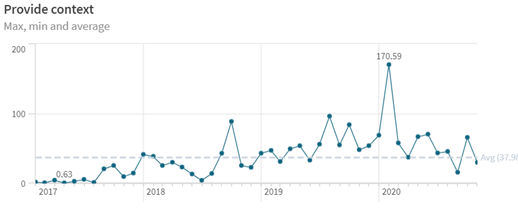
Montrer la valeur maximale et minimale directement dans “labels”
En fonction de ce que vous souhaitez montrer dans votre application et du but de votre objet, vous pourrez dès à présent choisir d’afficher seulement certaines valeurs de votre graphique tel que le max ou le min.
Jusqu’à présent, vous pouviez choisir d’afficher toutes les valeurs de l’axe des abscisses ou aucune. En utilisant les fonctions “dual” et “pick” dans l’expression de la mesure, vous pourrez dorénavant choisir de n’afficher qu’une ou deux valeurs.
Exemple :
dual(pick(match(Sum(Sales),
max(total aggr(sum(Sales),[OrderDate.autoCalendar.YearMonth])),
min(total aggr(if(len(minstring(Sales))>0,sum(Sales)),[OrderDate.autoCalendar.YearMonth]))
)+1,”,round(Sum(Sales)/1000,0.01),round(Sum(Sales)/1000,0.01)),sum(Sales)/1000)

Liens utiles :
Vidéo de 30 minutes : Top 10 Visualization Tips
Nos derniers articles :
- Collaboration Vizlib
- Vérifiez et améliorez vos performances Qlik Sense
- Encryption des données
- Release note de février
laetitia.larchanche@weqan.be
+32(0)489/970.736
Laetitia, Sales & Marketing manager
